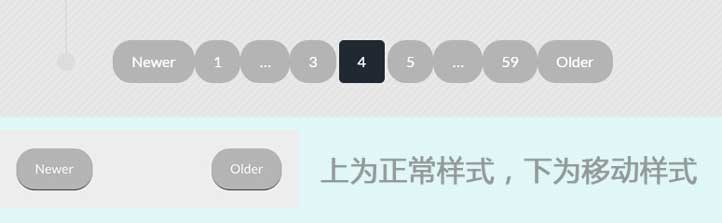
WordPress 4+内置了分页导航,只需要用简单的代码便可调用。对主题的index、archive模板简单修改即可,再配以相应的样式,可实现响应式转换。
1.将主题的index、archive模板中的类似以下代码:
<?php echo get_next_posts_link( __('Older','') . '<span>' . __('posts', '') . '</span>'); ?>
<?php echo get_previous_posts_link( __('Newer','') . '<span>' . __('posts', '') . '</span>'); ?>
替换为(最好两个模板都要替换,否则页面可能会出问题):
<?php the_posts_pagination( array( 'prev_text' =>Newer, 'next_text' =>Older, 'before_page_number' => '', 'after_page_number' => '', ) ); ?>
2.将以下样式加入style.css中(样式可自己调整):
/** 正常电脑浏览 **/
.post-nav {
padding: 4% 5.5%;
background: #2D3642;
}
.post-nav a {
padding: 15px 20px;
margin: 0 3px 0 0;
background: #212831;
border-radius: 20px;
color: #FFF;
float: left;
line-height: 1;
}
.post-nav span {
padding: 15px 20px;
margin: 0 3px 0 3px;
background: #212831;
border-radius: 5px;
color: #FFF;
float: left;
line-height: 1;
}
.pagination .dots {
padding: 15px 20px;
margin: 0 0 0 0;
background: #b4b4b4;
border-radius: 20px;
color: #FFF;
float: left;
line-height: 1;
}
.post-nav h2 {display:none;}
.post-nav .post-nav-newer { float: right; }
.post-nav a:hover {
background: #FF706C;
color: #FFF;
}
/** 等于或小于600px,用于移动设备 **/
@media ( max-width: 600px ) {
.post-nav {
width: 100%;
float: none;
padding: 5.5%;
margin-top: 0;
background: #EEE;
border-bottom: 1px solid #EEE;
}
.single .post-nav { width: 100%; margin-bottom: 0; background:#2D3642; border-bottom: none; }
.pagination .page-numbers { display: none; }
.pagination .prev {
display: inline-block;
float: left;
}
.pagination .next {
display: inline-block;
float: right;
}
}
参考文章:



发表评论